a(x)map x=2 readme.wiki
- a(X)Map x=2
- x.title = “Chinese Heat Map”
- x.description = “Displays map of China with color intensities that match given values on
- provincial scale..”
- x.version = 0.0.1 beta
- x.created = 2008.10.31
- x.update = 2008.11.28
- x.author = Jingking
- x.email = axmap_x=2@jingking.net
<wiki:gadget url=”http://axmap.googlecode.com/svn/trunk/x=2/aXmap_x=2.xml” height=”360″ width=”480″ border=”1″ title=”Chinese Heat Map” />
1[概述]
2[软件的组成]
3[使用方法]
4[未来的改进]
1 概述
一个可以在Web环境下通过url或web api调用的,地图服务端暂时由Flash完成的,根据用户数据自动成图的网络地图插件。它的主要面向对象为非GIS专业的大众。
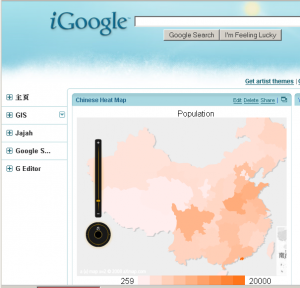
最早的目的只是为了方便人们在Google Spreadsheet里制图。Google的Spreadsheet通过方便、小巧、灵活Gadget,使用户在操作复杂度几乎没有增加的情况下对数据的应用进行了扩展。Google的Heat Map——世界范围的分区量值图就是一个很好的例子。
虽然任何一款专业GIS软件都可以轻松实现制作分区量值地图,但是这些软件对于普通大众来说,往往过于臃肿、繁杂。报社的记者不可能仅仅为了在报道中附上一幅中国各省毕业生人数图而去安装ESRI的ArcGIS Desktop;网站的站长不可能仅仅为了了解自己访问的来源分布而去做专业的空间分布地图……。遗憾的是,除了美国外,这个gadget没有提供其它国家内部的小尺度地图。
“中国分区量值地图”Gadget弥补了这一缺憾。它的目的是让不具备GIS专业软件知识的普通人也能方便快捷的制作出具有专业效果的区域等值图。
a(X)map是规划中将来一系列网络地图产品的总称。x=2作为这个地图插件的项目代号。所以本次发布的版本记为“a(X)map x=2 beta”。详细情况未来可以访问aXmap.com。
2 软件的组成
从属性数据成图,最理想的是能搭建一个专业的地图服务器,提供一套完善的Web api。客户端提交请求,服务器端返回根据用户数据生成的地图静态图片。可惜目前条件还不具备,作为实验性开发,使用Flash替代服务器的功能。所有工作实际上全部在客户端完成。
使用时,根据用法的不同会从网络引用如下文件: * aXmap_x=2.xml — 如果以Gadget方式使用时的模块说明文件 * cm.js — 与Flash之间通信的脚本 * chinesemap.swf — 图件
其他发布的示例文件等可以在本站的Source中找到。
3 使用方法
目前“a(X)map x=2”主要有两种使用方法。不仅可以在Spreadsheet中使用,还可以通过暴露的Flash函数直接调用。
3.1 在Spreadsheet中使用
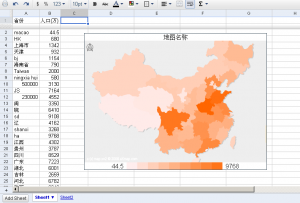
- 新建一个Spreadsheet,第一列输入省份标识,第二列输入个省份的对应数据。“a(X)map x=2”支持多种省份标识,除了省份名称、简称、拼音,还支持国家行政区划代码 GB2260-1999最新版、两个字母简写(各省份域名)等。详见http://spreadsheets.google.com/pub?key=pNXH_wSDU5V3UBLRSjXwNVw
- 从菜单里选择Insert(插入)> Gadget(小工具)
- 左边列表选择Custom…(自定义)输入插件的地址:http://axmap.googlecode.com/svn/trunk/x=2/aXmap_x=2.xml 然后单击确定。
- 在出现的Gadget窗口中设置数据区域,填写图件名称。单击Apply(应用)查看效果。目前需要手动拖动窗体以适应地图的尺寸。最后点击Apply and Close(应用并关闭设置)
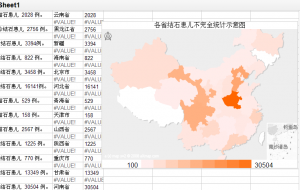
- 一个根据结石患儿不完全统计数据成图的制作演示:http://www.3snews.net/html/23/223-20183.html
- 示例文件:

- 属性数据成图的示例:
http://spreadsheets.google.com/ccc?key=pIX0IFeG5-Txcc4qg2-5ieQ
- 用户投票数据直接成图示例:
http://spreadsheets.google.com/viewform?key=pIX0IFeG5-TzFUYaAsX0zVA
- 嵌入iGoogle首页

3.2 在Web页面直接调用
- 通过url直接传递参数
- 页面赋值然后成图:
4 未来的改进
文档还在逐步完善中。目前的版本还有很多不足,比如用户颜色设置、区域尺度仅支持到省域、属性数据一次只能处理一列等等……这些都会在将来一一考虑。如果大家有什么问题或建议,欢迎留言或者发邮件交流。也可以直接通过”Issue”直接提交。